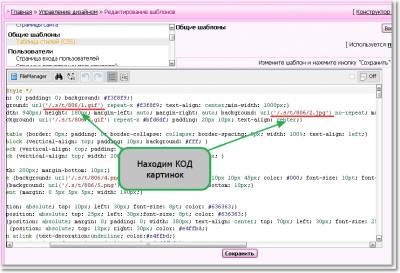
Завершаем установку новой «шапки» на сайте системы uCoz. Нам осталось совсем немного. Произвести последнюю и основную операцию в этой теме, сменить стандартную "укозовскую" картинку на новую. Открываем сохраненную "Информацию об изображении" средней (большой) части «шапки» (вспоминаем статью "Определяем размер, вес и адрес URL стандартной картинки", Screen 2 ). Находим КОД или адрес URL картинки. У нас он такой (/.s/t/806/2.jpg). Заходим => Панель Управления => Управление дизайном => Таблица стилей(CSS) => ищем этот адрес в первых строчках таблицы. Свой мы нашли на третьей строке, Screen 1. Удаляем все, что находится в скобках.

Screen 1.
Внимание! Ещё раз напоминаем и предупреждаем. Прежде чем что - то менять в HTML и Стилях CSS, скопируйте, или всё полностью, или отдельный раздел, где делаете изменения и СОХРАНИТЕ. Поверьте, может пригодится.
Далее, вызываем «Файловый менеджер», нижняя кнопка справа в Таблице стилей (CSS) или Панель управления => Файловый менеджер => открываем папку jmages, куда Вы загрузили свои новые картинки (Часть 5, Screen 3-5). Находим среднюю часть под именем book_1 или другое Ваше название. Далее,
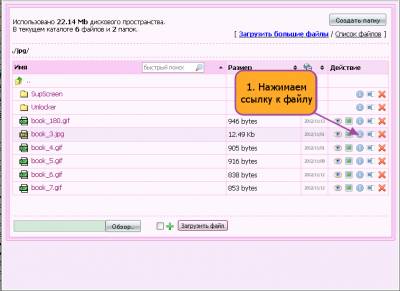
1. нажимаем «Ссылку к файлу», Screen 2. Откроется окошечко под названием «Прямая ссылка к файлу»;
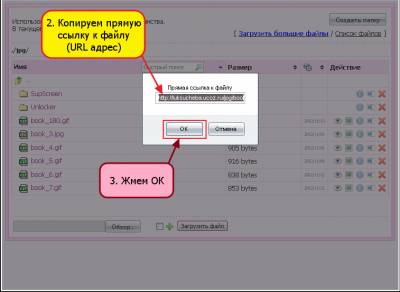
2. копируем её, Screen 3, это и есть URL адрес;
3. жмем ОК. Последнее действие...
4. вставляем ссылку в пустые скобки таблицы стилей (CSS). Делаем Сохранить.

Screen 2.

Screen 3.
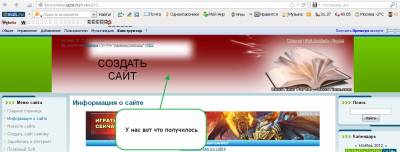
Маленький нюансик... При просмотре результата не забудьте перезагрузить страничку сайта. Многие забывают сделать это и долго удивляются: «Почему все осталось по прежнему?». В некоторых случаях после перезагрузки, ни чего не меняется. Такое может произойти потому, что в браузере необходимо «почистить кэш и куки». Как это сделать можно посмотреть в статье «Маленькие нюансики работы с системой uCoz». Смотрим Screen 4, что у нас получилось? Основная картинка встала ровно по середине.

Screen 4.
Теперь можно менять боковую вставку, так называемую «резинку». Делаем всё тоже самое, что и
с большой, средней частью «шапки». В таблице стилей (CSS) находим КОД вкладки. У нас он такой
(/.s/t/806/1.jpg). Ищите свой. И меняем его как описано в данной статье выше. Наша стандартная «резинка» была размером 1 х 650 пикселей. Логически мысля, в главе "Заменить "шапку" сайта uCoz. Часть 4"мы подготовили новую, с такими же размерами. Заменили и получили то, что показано на
Screen 5.

Screen 5.
На скриншоте видно как вставка - резинка съехала ниже рамки «шапки» сайта. Это произошло потому, что цвет стандартной «укозовской» вставки совпадал с фоном сайта и различия между ними не было, переход был незаметен. А в нашем случае цвет вставки резко различается с фоном сайта.
Внимание! Этот пример мы сделали сознательно, для того, чтобы показать как с помощью «занавески» можно изменить цвет сайта. Увеличив размер вставки, например до 1 х 2500 пикселей, то она полностью закроет весь сайт и он стал бы коричневого цвета. Можно сделать вкладку с узорами или рисунком, и тогда фон сайта будет разноцветным. Эту тему мы затрагивали в статье "Сменить цвет фона сайта uCoz".
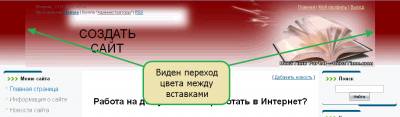
Для того, чтобы исправить положение нам пришлось полностью переделать вставку. Основная (средняя) картинка у нас шириной 940 и высотой 180 пикселей. Мы уменьшили «резинку», под высоту среднего рисунка 180 пикселей, и сделали боковой её размером 1 х 180 пикселей. Как создать картинку мы рассказывали в Части 4 нашей темы. Переменив первую заготовку на более короткую все выровнялось, Screen 6. Однако, видны резко контрастные стыки частей «шапки».

Screen 6.
Объясняем! Всё что рассказывается и показывается здесь на сайте, всё для образца и примера, чтобы было понятно. Ни в коем случае мы не оставили бы такую шапку у себя на сайте. Поэтому, Вам...
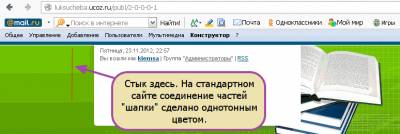
Наш совет! Делать соединение частей переходным (осветленным) цветом очень трудно, практически невозможно. Стало быть, первое старайтесь делать в стыках однотонный цвет картинок, без всяких переходов и осветлений. Как это делается на стандартном шаблоне uCoz, Screen 7. И второе, намного проще будет установить «шапку» целиком из одной части.

Screen 7.
Этой статьей мы заканчиваем первый упрощенный этап «создания своего сайта» или преобразование шаблона uCoz под свой вкус. Первоначальной задачей было быстро, в короткий срок, малыми силами запустить его в эксплуатацию. Пройдя путь от регистрации до перемены внешнего вида, переделав некоторые элементы шаблона, мы получили свой собственный, ни на кого не похожий, индивидуальный сайт. Разумеется это не супер изделие, но вполне рабочий, на первое время инструмент, на котором можно воплотить в жизнь все свои задумки и идеи.
Несомненно на этом останавливаться не будем, это не последний наш шаг. Вы даже не представляете себе как много ещё предстоит сделать. Удачи!
|