Если просто вставить текст, какой-либо статьи в тело веб-документа, между тегами <body>...</body>, то эта статья вытянется в одну строчку на всю длину бегунка броузера. Читать такой текст будет очень и очень не удобно. Поэтому для того, чтобы можно было нормально воспринимать написанную статью в документе, в системе html существуют теги для форматирования текста , с помощью которых страничка сайта читабельно отражается в броузере. В основном, эти теги относятся к типу блочных и строчных элементов, с которыми мы встречались в таблице уровней и типов html тегов. Сегодня мы познакомимся с одним из таких тегов:
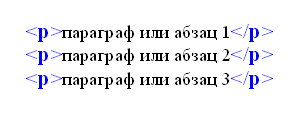
Тег <p> - определяет абзац или параграф документа. Является закрывающимся, блочным элементом. Всегда начинается с новой строки. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента. Синтаксис написания абзацев или параграфов следующий, Screen 1:

Screen 1.
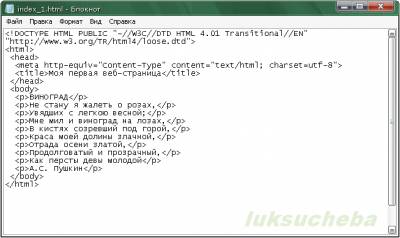
1. Вариант. Рассмотрим применение тега <p> на реальном примере с помощью стихотворения А.С. Пушкина «Виноград» и нашего файла index.html. Делаем его копию под названием index_1.html. Открываем копию с помощью Блокнота. Убираем все, что находится между блоками <body>. Вставляем текст стихотворения, как показано на Screen 2. Сохраняем.

Screen 2.
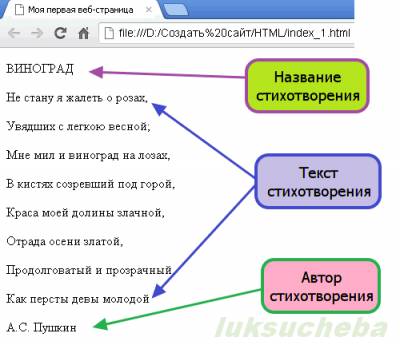
Открываем файл index_1.html в броузере и смотрим, что у нас получилось? Screen 3.

Screen 3.
Текст стихотворения расположился по порядку строк. Название в верхней строчке, имя автора в нижней. Как и было задумано. Однако, между строками наблюдаем большое расстояние. Такой отступ образуется по умолчанию и называется отбивкой.
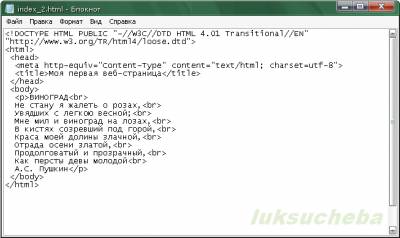
2. Вариант. От больших отступов можно избавиться с помощью, уже нам известного тега <br>, используемого для переноса строки. Смотрим Screen 4.

Screen 4.
Тег <br> - относится к типу строчных элементов. Применяется для переноса строки там, где это необходимо. Устанавливается в конце строки.
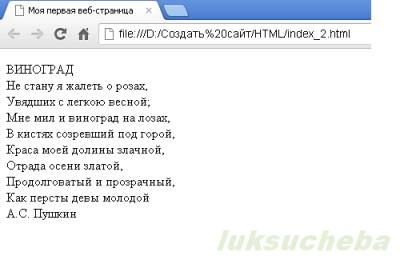
Открываем переделанный файл index_2.html в окне веб-обозревателя. Результат применения тега <br> показан на картинке Screen 5.

Screen 5.
|