Шаг за шагом, общими усилиями, не торопясь, изменяем стандартный шаблон сайта. И сегодня наступила очередь верхней картинки , так называемой "Шапки". "Шапка" - это лицо сайта, оно должно быть индивидуальным и отличатся от других. Для грамотных пользователей НТМL, CSS - это действие не сложно, но для начинающих составляет определенные трудности. Поэтому, с нашей стороны, постараемся рассказать об этой манипуляции, понятно и подробно. Сам процесс замены внешнего вида сайта, делится на техническую - просто замена картинки; и художественную, то есть изготовление самой илюстрации. Художественную часть мы с вами рассматривать не будем, это другая, отдельная тема Potoshopa. Но, подскажем направления создания "уникального рисунка".
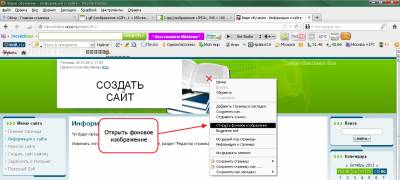
Переходим к основному вопросу нашего Урока. Первое, что нам надо сделать, это узнать размер, вес, и адрес URL "шапки" Вашего сайта. Включаем браузер => открываем сайт => и правой кнопкой мышки щёлкаем на изображении "шапки" сайта. В открывшемся окне нажимаем строчку "Открыть фоновое изображение", Screen 1.
 Screen 1.
Screen 1.
Внимние! Эта функция работает только в браузере Mozilla Firefox. Ни в одном другом "обзорнике" этой функции нет. Была в старых версиях Opera, но в новых, например 0.12 её нет. В одной из наших статей «Вид сайта в браузере» мы рассказывали, что надо иметь у себя на компьютере все основные: Internet Exploer у всех есть; Opera; Mozilla Firefox; Google Chrome; сейчас вышел новый, детище Yandex с одноименным названием. В этой статье мы говорили, что необходимо постоянно просматривать все изменения во всех выше названных браузерах, потому - что некоторые функции у них разные.
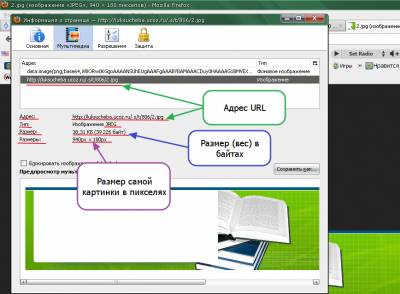
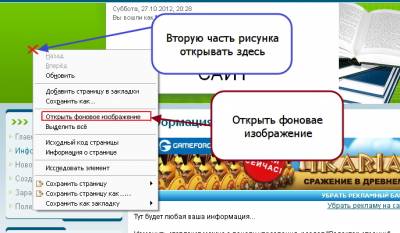
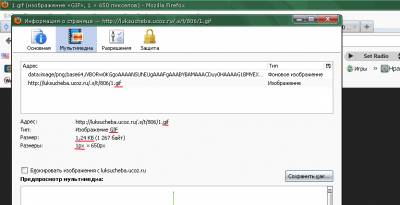
Продолжаем. В новой вкладке браузера, появится отдельная, без сайта, картинка "шапки". Делаем ту же операцию, правой кнопкой мышки открываем, на этой картинке, активное окно и активируем строчку "Информация об изображении", Screen 2. Мы увидим отдельное, второе, окно браузера, где будет указана полная информация, Screen 3, о "визитной
Screen 2.

Screen 3.
карточке" Вашего сайта: 1. Адрес URL; 2. Тип - то есть формат изображения . Формат может быть jpg, gif или pnd; 3. Размер (так называемый вес)в байтах; 4. Размер в пикселях. Сохраните эти данные. Они вам пригодятся.
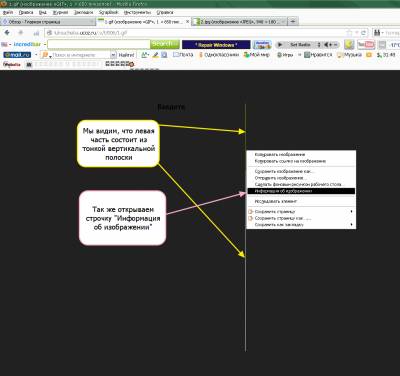
Стандартные "шапки” uCoz, бывают целиковые (состоят из одной части), а некоторые делятся на две или три части. Открыв фоновое изображение, внимательно сравните картинку с оригиналом. Она может быть меньше оригинала. Значит эта картинка состоит из нескольких частей. Поэтому будем искать остальные части. Для примера покажем на нашем сайте. "Шапка” на нем состоит из нескольких частей. Первую мы нашли. Назовем ее центральной. Она находится в середине картинки и занимает её 80% - 90%. Вторая часть находится в оставшейся левой части картинки. Выделим эту часть также, как первую, Screen 4. То есть делаем все тоже самое, что с правой частью. Смотрим Screen 5. Мы видим, что левая часть состоит из тонкой
 Screen 4.
Screen 4.
 Screen 5.
Screen 5.
вертикальной полоски. Эта полоска подстраивается под размеры монитора и повторяется по бокам столько раз, пока изображение картинки не получится на весь экран. Такие вставки называют «резиновыми». Аналогично находим третью (правую) часть.
Обратите внимание! Средняя, большая, часть находится в формате jpg, а тонкая вертикальная полоска (резинка) присутствует в формате gif, Screen 6. Это надо видеть и знать, потому что, когда будете вставлять новую картинку, вернее несколько её частей, всё должно сохраниться: и размер, и вес, и формат каждой части. Кстати, нужно отметить, вторая (левая) часть и третья (правая) часть абсолютно одинаковы. И адрес URL у них одинаковый. Отсюда делаем вывод, что наша шапка состоит из двух частей.
 Screen 6.
Screen 6. Далее, Вам следует проделать весь рассказанный и показанный процесс со всеми найденными частями, и обязательно всё сохранить.
Вот и все. Мы объяснили Вам самый простой и доступный метод получения информации о графическом файле расположенном на сайте. Это ещё один шаг по теме: "Как создать свой сайт." Есть еще несколько способов, но они сложнее. Расскажем о них позже, при первом удобном случае.
|