|
Статистика
Онлайн всего: 1 Гостей: 1 Пользователей: 0
|
Каталог статей
Что такое <!DOCTYPE>?
В предыдущих статьях мы ознакомились с основными тегами и выяснили, что они из себя представляют. Сегодня наша задача состоит в выяснении применения элемента <!DOCTYPE>.
<!DOCTYPE> - это не тег, это элемент высшего уровня кода HTML, предназначенный показывать веб-обозревателю тип текущего документа, хотя многие его называют тегом. И мы иногда назовем его тегом, но подразумевать будем "элемент высшего уровня". С помощью <!DOCTYPE> броузер понимает, как правильно отображать веб-страничку на своем экране. В зависимости от версии языка, существует несколько видов <!DOCTYPE> - строгий синтаксис, переходный синтаксис, и еще несколько видов... Пока не будем вникать в их сущность. На первоначальном этапе нам достаточно будет более мягкого, переходного вида:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Вот эта, выше изложенная фраза, и будет отображать нашу страничку на первых уроках Вашего обучения. Сейчас нет надобности разбирать состав этого «предложения» подробно. Если кому-то захочется самому посмотреть все разновидности элемента <!DOCTYPE>, то это можно сделать в справочнике Основ HTML, набрав в любом поисковике его запрос.
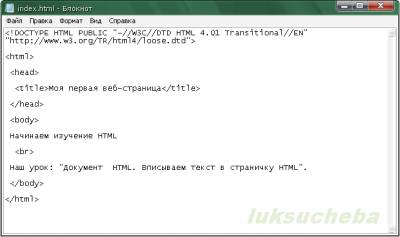
Теперь давайте вспомним статью «Документ HTML. Вписываем текст в страничку HTML», Screen 2. Открываем созданный ранее файл index.html с помощью Блокнота (статья «Документ HTML. Правильно открыть страничку HTML», первый вариант). Здесь показан код нашей первой веб-странички. Для начала упорядочим теги в соответствии с их уровнями (статья «Теги HTML. Уровни и типы тегов HTML»). Затем вставим приготовленную формулу элемента <!DOCTYPE> в первую верхнюю строку документа. Делаем как показано на картинке Screen 1. Сохраняем файл, открываем его в обозревателе и видим, что

Screen 1.
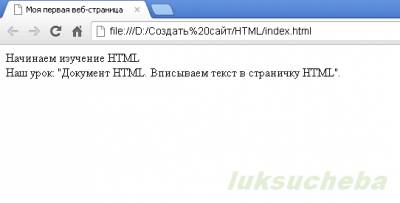
веб-страничка ни сколько не изменилась, Screen 2. Несмотря на это код файла оставим без

Screen 2.
изменений и всегда будем пользоваться этой формой. Пока этого, для нас, достаточно.
Внимание! Можно не использовать элемент <!DOCTYPE>. Страничка так же будет отображаться на экране веб-обозревателя. Но во всех броузерах по разному. То есть, не страничка, с помощью <!DOCTYPE>, будет диктовать как ей выглядеть, а броузер решит сам, как ему показать страничку. Так как все обозреватели разные (статья "Вид сайта в браузере"), то получится обыкновенная БЕЛИБЕРДА.
|
| Категория: Основы html для начинающих | Добавил: klemsa (26.02.2013)
|
| Просмотров: 1188
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
|