Как создать простейший веб-документ HTML Вы уже знаете. Как его правильно открыть, тоже умеете. Теперь научимся вставлять текст, чтобы он мог отображаться на экране монитора. Для этого открываем, через блокнот (первый вариант, статья "Документ HTML. Правильно открыть веб-страничку HTML"), созданный нами файл под названием index.html и вставляем туда вот такую строчку:
<html><head><title></title></head><body></body></html>
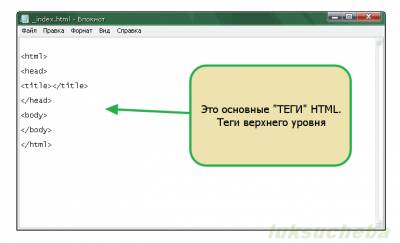
Это, так называемые, теги. При помощи их текст строится и отражается в браузере. В выше приведенной строке мы представили основные или как еще их называют обязательные теги html. Но об этом мы расскажем в следующей статье. А пока просто скопируйте их прямо отсюда и вставте в файл. Потом расположите текст как показано на Screen 1. Не надо ни о чем думать,

Screen 1.
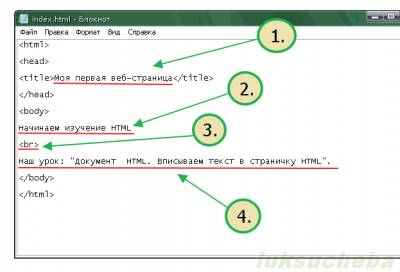
просто делайте, что Вам предлагают. Далее впишите в теги текст как показано на Screen 2. Текст
 Screen 2.
Screen 2.
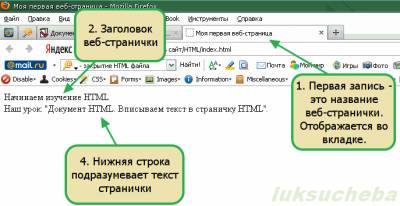
выделен красной чертой. Сохраняем созданный файл. И последний шаг нашего труда - открываем документ HTML для отображения его в браузере экрана (второй вариант, статья "Документ HTML. Правильно открыть веб-страничку HTML"). На Screen 3 показано как документ должен выглядеть на сайте. 1. Первая верхняя строчка - это название веб-странички,
 Screen 3.
Screen 3.
отображается во вкладке браузера. 2. Средняя запись - это название странички и всего текста статьи, которая в последствии должна появится на страничке. Заголовок, на первоначальном этапе, не оформлен, но форматирование текста не наша сегодняшняя тема. 3. Под номером три идет незакрывающийся тег <br>. Его не было, но его надо вставить. Он используется для переноса строки. Если мы не поставим тег <br> название и текст были бы напечатаны в одну строчку. 4. Самая нижняя строка - это как бы текст странички, для примера написан одной строкой.
|