Сегодня мы продолжаем начатую тему в статье Что такое гиперссылка?. В ней мы рассмотрели вопросы обозначенные в заголовке выше названного источника. Там очень доступно и просто изложена поднятая тема. Поэтому не будем к ней возвращаться. Кто с темой не знаком, советуем сначала освоить указанную статью. А мы вспомним из неё только основную формулу гиперссылки:
<a href=”URL адрес”target="_self">Текст</a>
Запомним ее и перейдем к теме разговора. В данном материале мы рассмотрим основные параметры установки гиперссылки, те которые в первую очередь понадобятся начинающему мастеру. Один из них:
Как сделать переход ссылки на другую вкладку
По умолчанию, при переходе по ссылке страничка сайта открывается в той же вкладке (или окне) браузера где и была. Но было бы удобнее если при переходе страничка открывалась в другой вкладке. Как это можно сделать? При необходимости это можно изменить довольно просто. Посмотрим на основную форму. Атрибут target имеет значение _self. Что бы лист открывался в другом окне, нужно _self заменить на другое значение _blank. Таких значений несколько. Рассмотрим их:
- _self — открывает страницу в текущей вкладке (это значение задается по умолчанию);
- _blank — открывает страницу в новом окне браузера;
- _parent — открывает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self;
- _top — отменяет все фреймы и открывает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self.
Большим успехом пользуются первые два параметра _self и _blank. Их наиболее часто употребляют мастера веба. Как и где они устанавливаются показано в основном коде (см выше).
Ссылка с комментарием
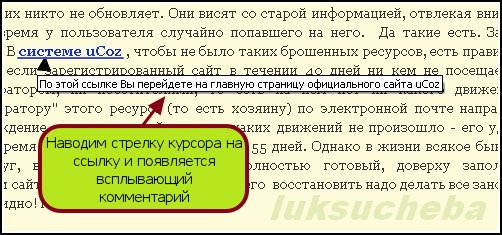
Наверное многие пользователи обратили внимание, когда при наведении стрелки курсора на ссылку, появляется всплывающий комментарий, такой как показан на картинке внизу:

Очень удобная вспомогательная штучка. Другой вопрос как ее сделать? Сейчас популярно расскажем. Наряду со значениями _self, _blank у атрибута target есть еще значение title. Вот с помощью его и будем устанавливать всплывающий комментарий на ссылку. Посмотрите как это будет выглядеть в коде html:
<a href=”URL адрес”target="_self"
title="Комментарий">Текст</a>
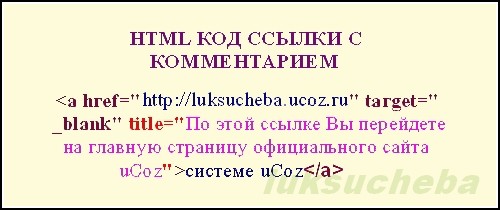
После _self вставляем title=, в кавычках пишем комментарий. Для примера, чтобы было понятно самому неопытному, мы приготовили полный html код ссылки с комментарием, который показан на картинке сверху:
 Подведем итог этого материала:
Подведем итог этого материала:
- Мы узнали свойства значения _self установив который в код ссылки новая страничка откроется в этой же вкладке
- Вставив _blank переход по ссылке будет осуществляться на новую вкладку
- Наконец познакомились со значением title с помощью которого можно установить на ссылку комментарий
Дополнительные статьи на тему Гиперссылки:
РАССЫЛКА НОВОСТЕЙ НАШЕГО САЙТА
Подпишитесь прямо сейчас
|