
Приветствую Вас друзья на нашем проекте «Создать сайт бесплатно». В этот раз затронем одно из небольших направлений важной темы «Как сделать ссылку в html?». Можно сказать, наш сегодняшний разговор, это ее продолжение. Если контент страницы ресурса большой, чтобы перейти по ссылке точно в нужное место, именно к тому материалу, для удобства навигации по сайту, во многих случаях веб-программистами используется такой инструмент html как ссылка-якорь. Такое название происходит от англ. anchor (анкор - известное слово). Anchor переводится как - якорь, привязка. В самом деле, страничка открывается именно там, где установлен html якорь, как будь-то привязанная к этому месту. Существует три вида ссылки якоря:
- Якорь-ссылка на эту же страницу (например ссылка «Переход вверх страницы»)
- Якорь html на другой лист этого же сайта (внутренний переход)
- Ссылка на страницу другого интернет-проекта
В первую очередь рассмотрим первый пункт выше перечисленных видов:
Как сделать якорь html на этой же странице
То есть мы будем создавать якорь-ссылку, которая сможет перемещать нас, при ее активации вверх или вниз на той же самой вкладке. Для этого:
- Первым делом, нам необходимо создать саму ссылку. Пишем простейший, без всяких прибамбасов (target, _blank, title) ее основной код:
<a href="URL адрес" >Текст</a>
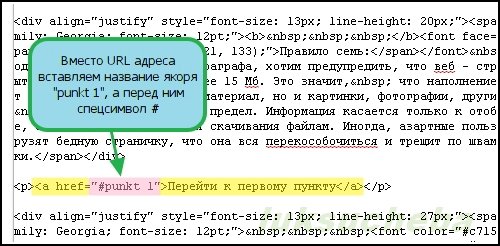
- Следующим шагом придумываем название якоря. Оно может быть любым словом написанным латинским шрифтом, например punkt 1 (по русски пункт 1). Перед названием метки прописываем специальный символ #. Получится вот такая фраза #punkt 1.
- Вставляем эту фразу в основной код ссылки вместо URL адреса.
- Слово Текст меняем на подходящее словосочетание. У нас оно получилось такое: «Перейти к первому пункту». Теперь посмотрите на картинках расположенных ниже как это будет выглядеть в html коде:


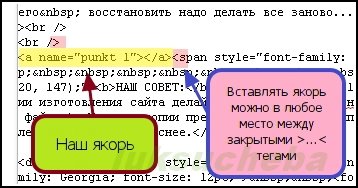
Ссылка-якорь состоит из двух частей: 1. названия якоря и 2. самого якоря. Название мы придумали и вставили в ссылку. Теперь запишем код метки, который будет выглядеть так:
<a name="punkt 1"></a>
Эту кодовую фразу прикрепляем на то место в html, где должна открыться активированная ссылка. Располагать ее можно где угодно, но только между закрытыми тегами >...<, как показано на картинке внизу:
 Можно посмотреть, как это выглядит на практике - Перейти к первому пункту. Можно посмотреть, как это выглядит на практике - Перейти к первому пункту.
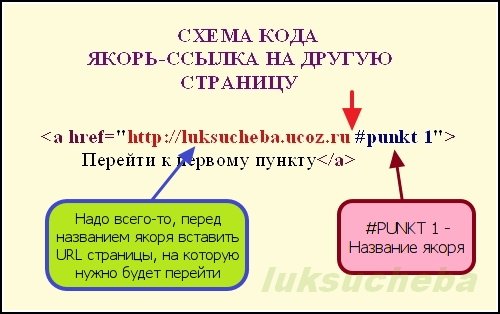
Как сделать ссылку-якорь на другую страницу
Миграция внутри вкладки нами рассмотрена, следуем дальше. Пришло время изучить второй и третий способы перехода на другой сайт с помощью якоря-ссылки. Они совершенно идентичны и просты в изготовлении. Надо всего-то, в предыдущий код, перед названием якоря вставить URL нужной Вам страницы. Все просто... Посмотрите как это будет выглядеть в кодовой формуле:
 Код самой ссылки-якоря не меняется, остается таким же
<a name="punkt 1"></a>
устанавливается по тем же правилам: Код самой ссылки-якоря не меняется, остается таким же
<a name="punkt 1"></a>
устанавливается по тем же правилам:
- вставлять якорь можно в любое место html кода, но только между закрытыми >...< тегами;
- чтобы метка сработала правильно и окно браузера открылось именно там где требуется, ставьте ее на две, три строчки выше нужного места (по крайней мере uCoz это касается точно);
- на одной странице можно устанавливать несколько меток, но названия у них должны быть разные - nika 1, nika 2, nika 3;
- нужно заметить, что между <a name="punkt 1"> и </a> текст вставлять не надо, так как якорь html нужен только для указания места перехода
Применение якоря-ссылки в коде XHTML и HTML5
ВНИМАНИЕ! В вышеупомянутых новых кодировках XHTML и HTML5, в формуле якоря вместо атрибута name ставится атрибут id:
<a id="punkt 1"></a>
Это упрощает и облегчает работу с установкой меток. Дело в том , что атрибут id можно ставить не только в тег <a>, но и внутрь любого тега: <p>-тег абзаца, <strong> или <b>- выделение жирным, <h1...6>-теги заголовков. Пример
<р id="punkt 1">
Кроме того данный тег чудесно работает и в html. То есть делаем вывод - какой атрибут устанавливать name или id, это личный выбор каждого. Кому как удобнее. Дело в том, что в интернете некоторые материалы посвящены name, другие проталкивают id. На фоне такого разногласия мы затронули оба атрибута и попытались рассказать откуда ноги растут. Как это получилось судить Вам.
Мы постарались полностью и доступно раскрыть данный материал. Надеемся нам это удалось. Если понравился наш пост и Вы узнали что-то новое для себя, убедительная просьба - напишите комментарий.
Дополнительные статьи на тему Гиперссылки:
И смех, и грех:
РАССЫЛКА НОВОСТЕЙ НАШЕГО САЙТА
Подпишитесь прямо сейчас
|