Как картинку сделать ссылкой

Здравствуйте уважаемые друзья! Сегодня мы рассмотрим новую, вспомогательную, тему из цикла Как сделать гиперссылку?". Посмотрим на картинку в левом углу. Если навести на нее стрелкой мышки и клацнуть, то сразу откроется другая статья под названием "Что такое гиперссылка?". Это произойдет потому, что картинка исполняет роль ссылки. На многих сайтах используют этот прием, особенно на коммерческих, где рекламируют свой товар. Удобно - кликнул на фотографии и открылась страничка с его характеристиками. Поэтому настоящая публикация посвящена вопросу "Как картинку сделать html ссылкой?".
Ничего сложного здесь нет. Вспоминаем основную формулу текстовой активной ссылки:
<a href="URL адрес" target="_self">Текст</a>
Это основа любой ссылки. Если кто не знает, что это такое, перейдите по выше указанной картинке и проштудируйте изложенный там материал. Без его знаний данную статью читать бессмысленно. Но прежде чем картинку сделать ссылкой нам нужно: Первое действие - составить html код самой картинки. Вот основная схема кода любого изображения:
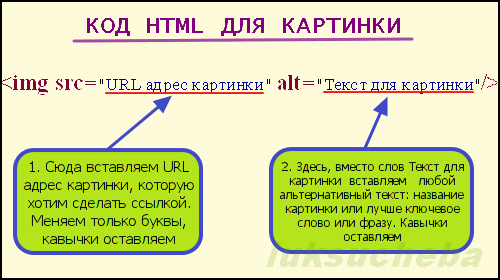
<img src="URL адрес картинки" alt="Текст для картинки"/>
а дальше:
- Чтобы код изображения сработал надо вставить туда URL адрес картинки. Напоминаем манипуляции с кодом делаем в Блокноте.txt. Где взять этот URL адрес? У каждого движка CMS есть так называемая корневая папка или Файловый менеджер. Вот туда сначала вставляется файл изображения, а потом копируется его URL адрес. Для «Укозовцев» вопрос простой, вставляем изображение в Файловый менеджер Панели Управления, а оттуда берем уже готовый URL. Как это сделать подробно описано в статье «Файловый менеджер».
- Теперь разберемся, что такое атрибут alt=. Здесь еще проще. Вместо "Текст для картинки" вставляем любой альтернативный текст, например название картинки или ключевое слово (фразу)

Вот и все. Код картинки из которой будем делать ссылку html готов.
Картинка ссылка html
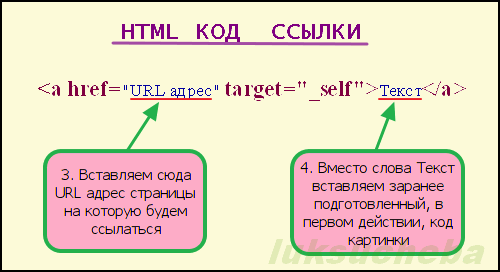
Второе действие - теперь будем составлять сам код картинки html ссылки. Для этого 3. берем первоначальный код ссылки и вставляем туда URL адрес страницы на которую
<a href="URL адрес" target="_self">Текст</a>
будем ссылаться. А вместо слова Текст 4. вставляем html код самой картинки, см рисунок ниже... 
Вот и все! Оказывается так просто! Осталось полностью собранный код вставить в исходный html редактор Вашей страницы. На дорогу мы предлагаем Вам познакомится с дополнительным материалом по этой теме.
Дополнительные статьи на тему Гиперссылки:
Как картинку сделать ссылкой:
И смех, и грех:
>
РАССЫЛКА НОВОСТЕЙ НАШЕГО САЙТА
Подпишитесь прямо сейчас
|