Продолжаем изучать элементы форматирования текста. Сегодня наша тема касается выделения заголовка текста. Рассмотрим еще раз файл index_2.html, статья «Тег <meta>», Screen 1. Видим

Screen 1.
невнятный заголовок стихотворения «ВИНОГРАД», даже не имеющего отступа от основного текста. Текст сплошной не имеющий ни абзадцев, ни выступов. Вывод простой - необходимо форматирование. Но сейчас не будем использовать теги h1 - h6. Начнем его с создания отступа заголовка и строки автора от «тела» произведения. Повторяем как в предыдущей статье. Делаем копию документа index_2.html и в ней незначительно меняем код:
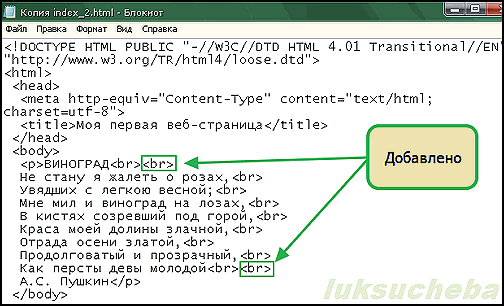
Вариант 1. Вставляем дополнительные теги <br> после строк заголовка «ВИНОГРАД» и фамилии автора «А.С. Пушкин», как показано на Screen 2,

Screen 2.
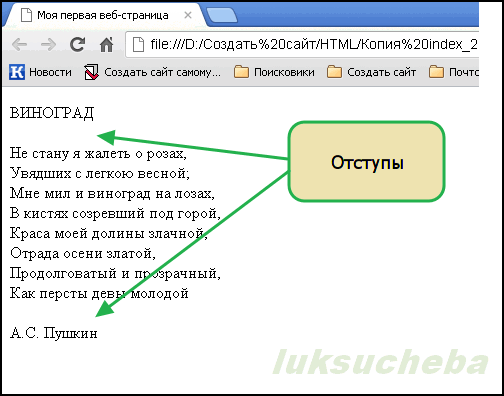
выделено зеленой рамкой. Обязательно «Сохраняем», иначе будете долго думать: «Почему ничего не меняется?..» Открываем файл в браузере, Screen 3. Заголовок и строка автора отделены от основного текста. Надо понимать, что

Screen 3.
вписав по второму тегу <br> после заголовка и авторской строки, мы сделали два строчных перехода вниз.
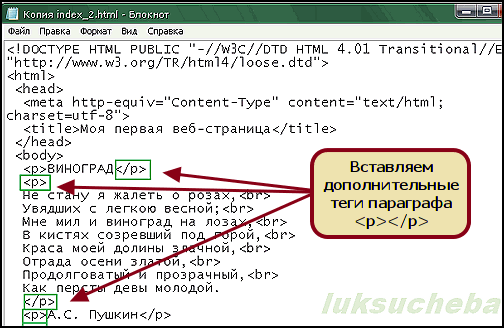
Вариант 2. Заключаем заголовок «ВИНОГРАД», текст самого стиха, строку автора «А.С. Пушкин», по отдельности, внутри закрывающего блока <p>...</p>. Уже ненужные (лишние) теги <br> удаляем. Смотрим Screen 4.

Screen 4.
Вновь вставленные теги выделены рамочкой зеленого цвета. «Сохраняем». Открываем подготовленный файл в браузере. Картинка не изменилась. Остались такие же отступы.
Отступы готовы, настало время заняться заголовком. Значимость темы состоит в том, что заголовки создают структуру страницы. Разделяют между собой главы, статьи, темы. По размеру шрифта заголовка можно определить важность раздела.
Заголовки H1 - Н6
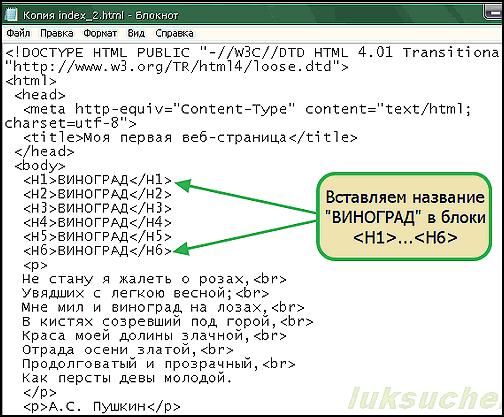
Заголовки формируют элементы блочного типа, закрывающиеся теги шести уровней от <Н1> до <H6> (вспоминаем статью «Теги HTML. Уровни и типы тегов HTML», таблица уровней и типов html тегов). Давайте вставим заголовок стихотворения «ВИНОГРАД» в эти блоки, как показано Screen 5 и посмотрим, что получилось открыв файл, Screen 6. Перед

Screen 5.

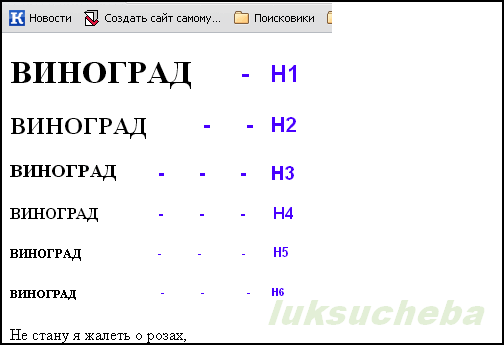
Screen 6.
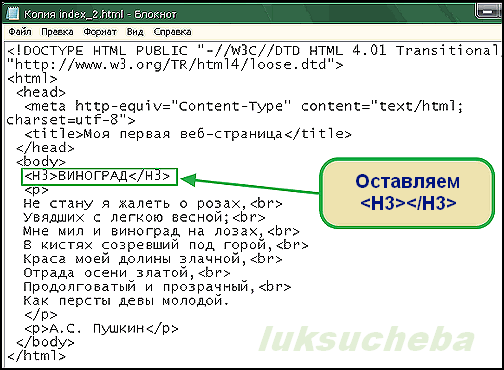
нами открылось шесть названий «ВИНОГРАД» разных по размеру. Выбирай любой, какой нравится. Мы выбираем заголовок под №3, Screen 7. Смотрим как

Screen 7.
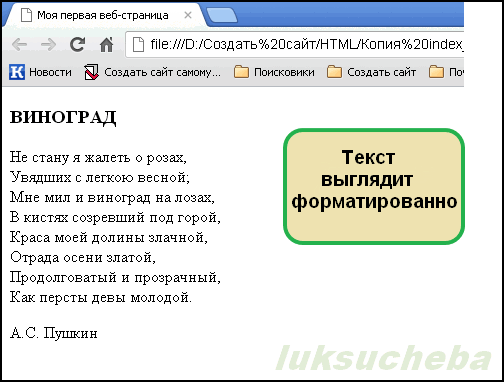
будет выглядеть текст на экране, Screen 8. На данном этапе нас такой вид

Screen 8.
устраивает. Переименовываем копию в файл index_3.html и оставляем до следующего раза.
Дополнительные статьи на тему Заголовка:
И смех, и грех:
РАССЫЛКА НОВОСТЕЙ НАШЕГО САЙТА
Подпишитесь прямо сейчас
|