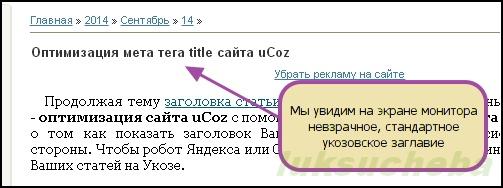
Следующим шагом изменения нашего ресурса, улучшения его релевантности, будет выделение заголовка статей в стандартном шаблоне uCoz, с помощью мета тега h1. Узнать общее описание этого тега и принципы его применения можно прочитав статью «Теги заголовка Н1-Н6». Откроем любую страницу своего проекта и посмотрим название статьи находящейся там публикации. Мы увидим на экране монитора невзрачное, стандартное укозовское заглавие (смотрим картинку ниже), плохо различимое роботом

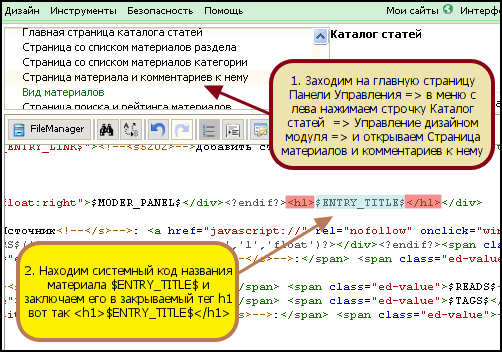
поисковой системы. Наша задача провести правильную оптимизацию заголовка с помощью тега h1, сделать его резко выделяющимся, чтобы паук поисковика быстро находил и активировал название статьи. Для этого нужно сделать простую операцию, найти в Таблице стилей системный код $ENTRY_TITLE$ и заключить его в закрываемый тег h1, смотрим рис 2. Как это сделать мы покажем на примере Каталога статей. Найти

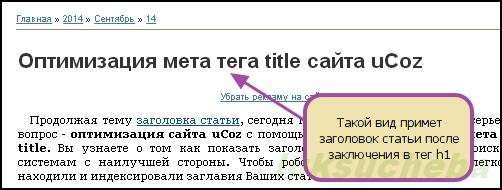
$ENTRY_TITLE$ не сложно. Заходим на главную страницу Панели Управления => в меню с лева нажимаем строчку Каталог статей => Управление дизайном модуля => и открываем Страница материалов и комментариев к нему, где у нас на 29 строке , почти на ее конце, находится наше закодированное название материала. Имеем ввиду, что в нашем шаблоне на 29 строке, а у Вас возможно на другой. Место нахождения «системника» зависит от шаблона. Ищите, где-то рядом должен быть. Делаем нужные перемены, закрываем системный код тегом h1, как показано на рис 2. Должна получится вот такая фраза <H1>$ENTRY_TITLE$</H1> Обязательно не забываем нажать клавишу «Сохранить», после чего вид заголовка h1 немного изменится , см. ниже. Такую операцию можно делать и с другими модулями, например Каталог файлов, Блог, Форум.
Вид заголовка h1
Но это еще не все. Выделенное таким образом заглавие текста стало более видимым для поисковика, увеличился размером, однако для посетителей проекта выглядеть он будет не привлекательно. Черный траурный цвет, 18 - 20pt

размер шрифта, портят весь вид странички. Будем менять. Предупреждаем - изменения шрифта, размера, цвета названия делается только в таблице стилей (CSS). Открываем => Панель Управления=> Управление дизайном => Таблица стилей (CSS). Находим строчку начинающуюся с тега h1, имеющую вот такой вид или что-то похожее:

находится она примерно на 45 строке, а может быть в другом месте. Здесь также расположение номера строки зависит от шаблона сайта. Немного уменьшаем размер шрифта, делаем примерно 16pt, меняем цвет по шестизначной формуле - мы поставили #57007F (цвет сами себе подберете). Фиксируем «Сохранить». Эти два изменения делаем на первое время. В дальнейшем, ближе познакомившись с HTML и CSS, сможете приукрасить свои статьи как Вам понравится. Главное - вы уже знаете как это сделать и где.
Внимание! Переделав код $ENTRY_TITLE$ в таблице стилей и сохранив его, не торопитесь получить изменения сразу. Результат передела иногда может появиться на экране монитора только через двое, трое суток. Все зависит от используемого браузера. Для ускорения попробуйте почистить кэш браузера. Перезагрузите браузер или полностью ПК. Если результатов нет придется подождать.
Предупреждаем! Выше упомянутый тег h1 может использоваться на страничке сайта строго один раз и только при выделении названия статьи. Если тег h1 используется два и более раз, поисковые системы будут считать такое грубой ошибкой, что логически ведет к понижению рейтинга материала в поисковой выдаче.
Уважаемые господа-товарищи! Убедительная просьба! Если наши статьи хоть чуть-чуть помогли Вам разобраться в вопросе об написании и оптимизации заглавия статьи, напишите пожалуйста отзыв в комментариях. Или подскажите, где наши недоработки, чтобы мы могли их исправить.
Дополнительные статьи на тему Заголовка:
И смех, и грех:
РАССЫЛКА НОВОСТЕЙ НАШЕГО САЙТА
Подпишитесь прямо сейчас
Источник: Как с помощью тега h1 можно улучшить оптимизацию заголовка статьи, выделив его видимость для поискового робота |